![图片[1]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411151654890.png!ekkoblog)
![图片[2]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411152143234.png!ekkoblog)
如图,主要实现的功能有:
1,根据元字段来显示产品的属性性能指示条
2,自定义指示条标题
3,自定义指示条数量
4,可选开启显示和不显示
5,自定义元字段名称
6,自定义指示条颜色
首先安装impact主题,可以通过下方资源购买开心版:
然后点击主题的编辑代码,然后点击snippets文件夹,点击新建代码片段,然后创建一个名为ekko.liquid的文件,在文件中粘贴如下代码:
再在sinppets文件夹下找到product-card.liquid文件,在文件中找到如下代码:
在这一段代码前面新增如下代码:
然后打开sections文件夹,找到featured-collection.liquid文件,并且找到如下代码:
将这一段代码改为下面这个代码:
然后在同一个文件中再找到如下代码位置:
在这一段代码后面添加如下代码:
到这里,我们的代码就增加完成了,现在需要去新增一个元字段:
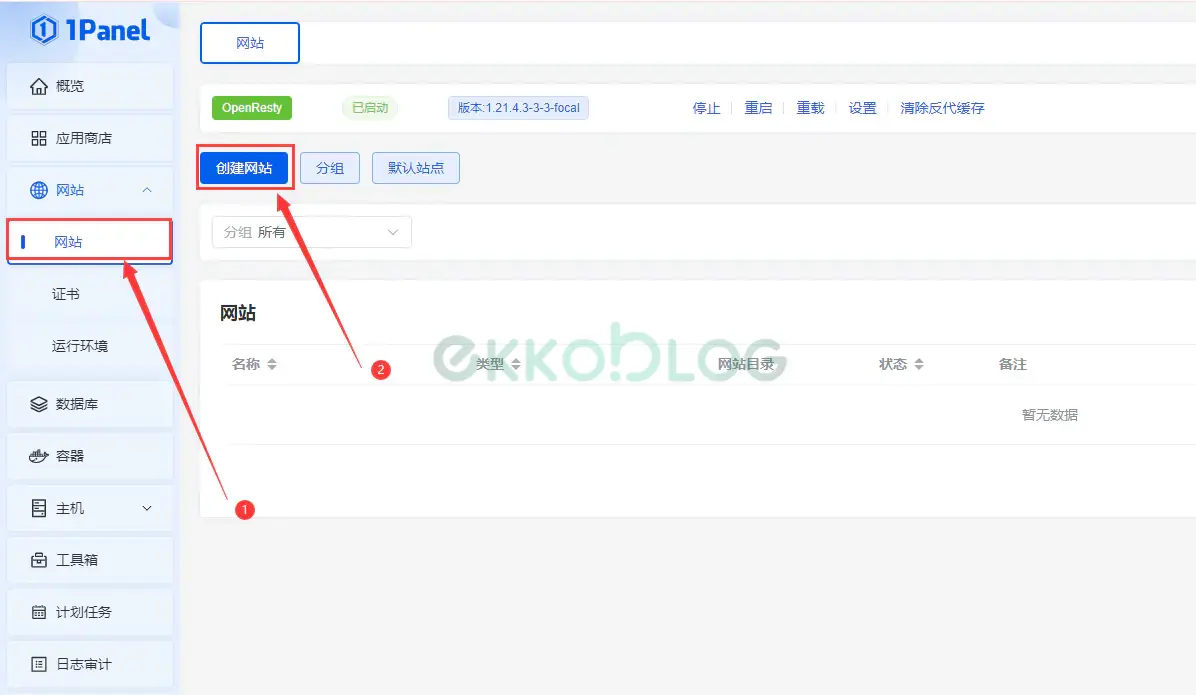
在网站设置中选择自定义数据,并且点击产品
![图片[3]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411153817105.png!ekkoblog)
然后点击添加定义
![图片[4]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411153847902.png!ekkoblog)
在弹出的窗口中输入如图所示,然后创建:
![图片[5]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411154052380.png!ekkoblog)
创建完成后,我们就去到产品设置页面,编辑输入我需要显示的内容即可:
![图片[6]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411154231387.png!ekkoblog)
![图片[7]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411154314721.png!ekkoblog)
参数格式如下:
然后我们需要去修改后的主题模板中填入我们刚刚输入的元字段:
![图片[8]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411155106759.png!ekkoblog)
![图片[9]-【impact主题二开教程】产品卡添加属性显示性能指示条-EkkoBlog](https://oss.920wl.cn/ekkoblog/2025/04/20250411155220522.png!ekkoblog)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















![表情[aixin]-EkkoBlog](https://ekkoblog.com/wp-content/themes/zibll/img/smilies/aixin.gif)
![表情[xia]-EkkoBlog](https://ekkoblog.com/wp-content/themes/zibll/img/smilies/xia.gif)


暂无评论内容