
1,准备工具
- Meta Pixel Helper (facebook的像素检测浏览器插件)
- BM像素管理权限
2,开始操作
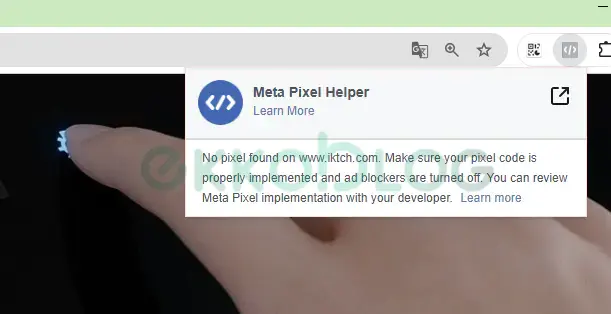
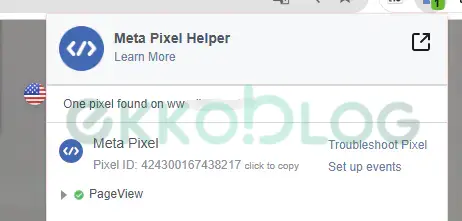
首先我们来看没有安装像素的网站通过Meta Pixel Helper 检测是没有任何反应的,如图:

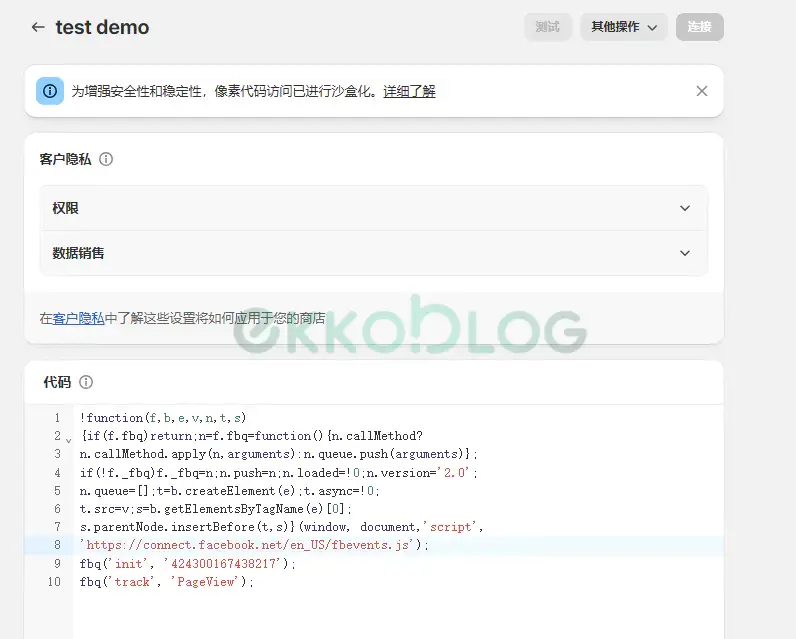
打开BM后台复制我们的像素代码
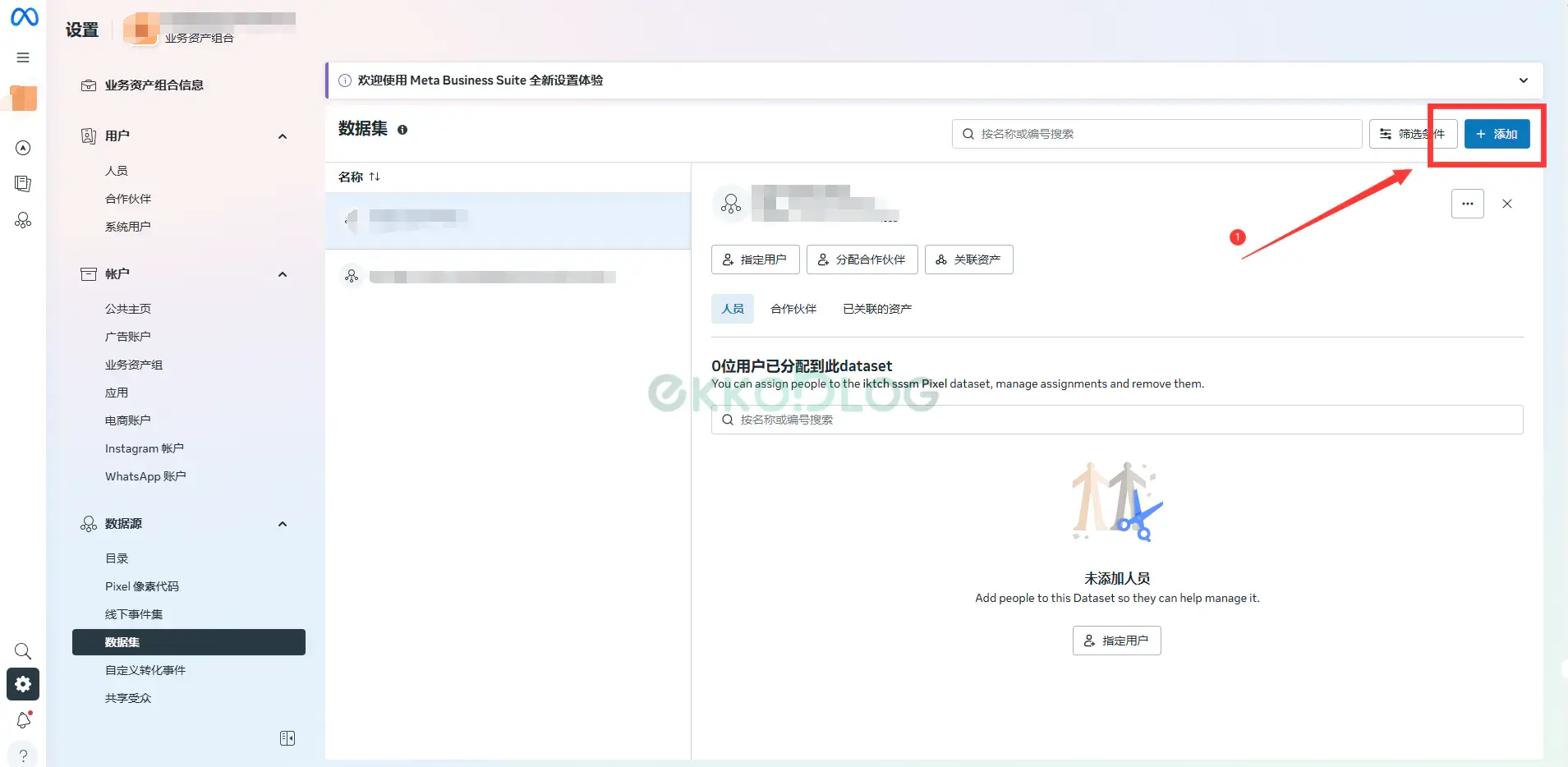
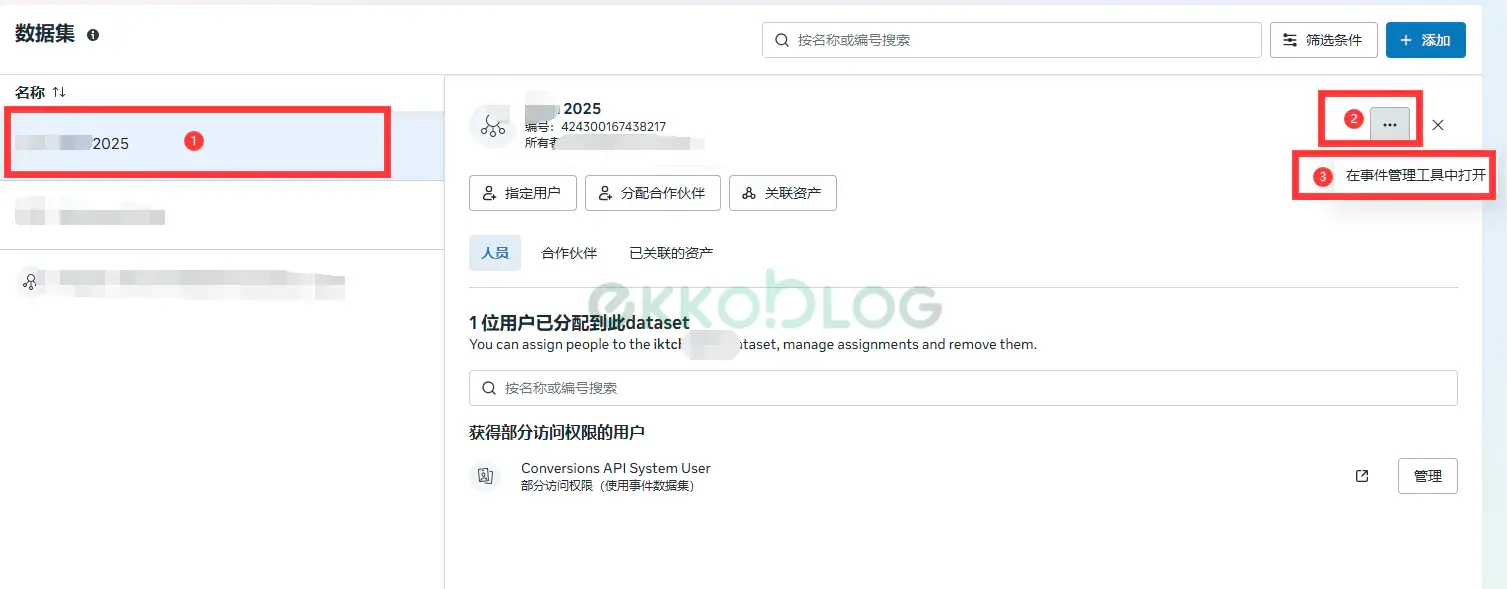
来到数据集,点击添加

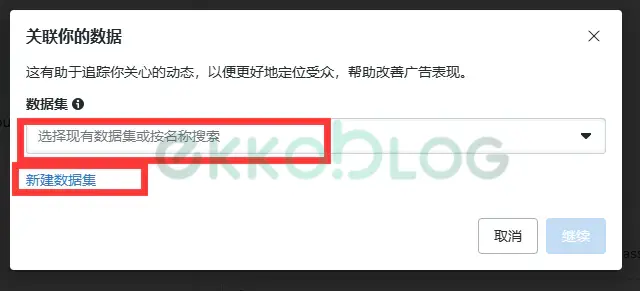
在弹出的窗口中根据自己实际情况进行选择(如果你本身有像素的在事件管理工具中打开,就选择,否则就选择新建像素)

新建完成后就选择我们需要设置的像素名称,然后点击在事件管理工具中打开,这里我们看到我们的像素ID是:424300167438217,等下安装成功后就可以在网站上爬取到(最后完成后的效果)

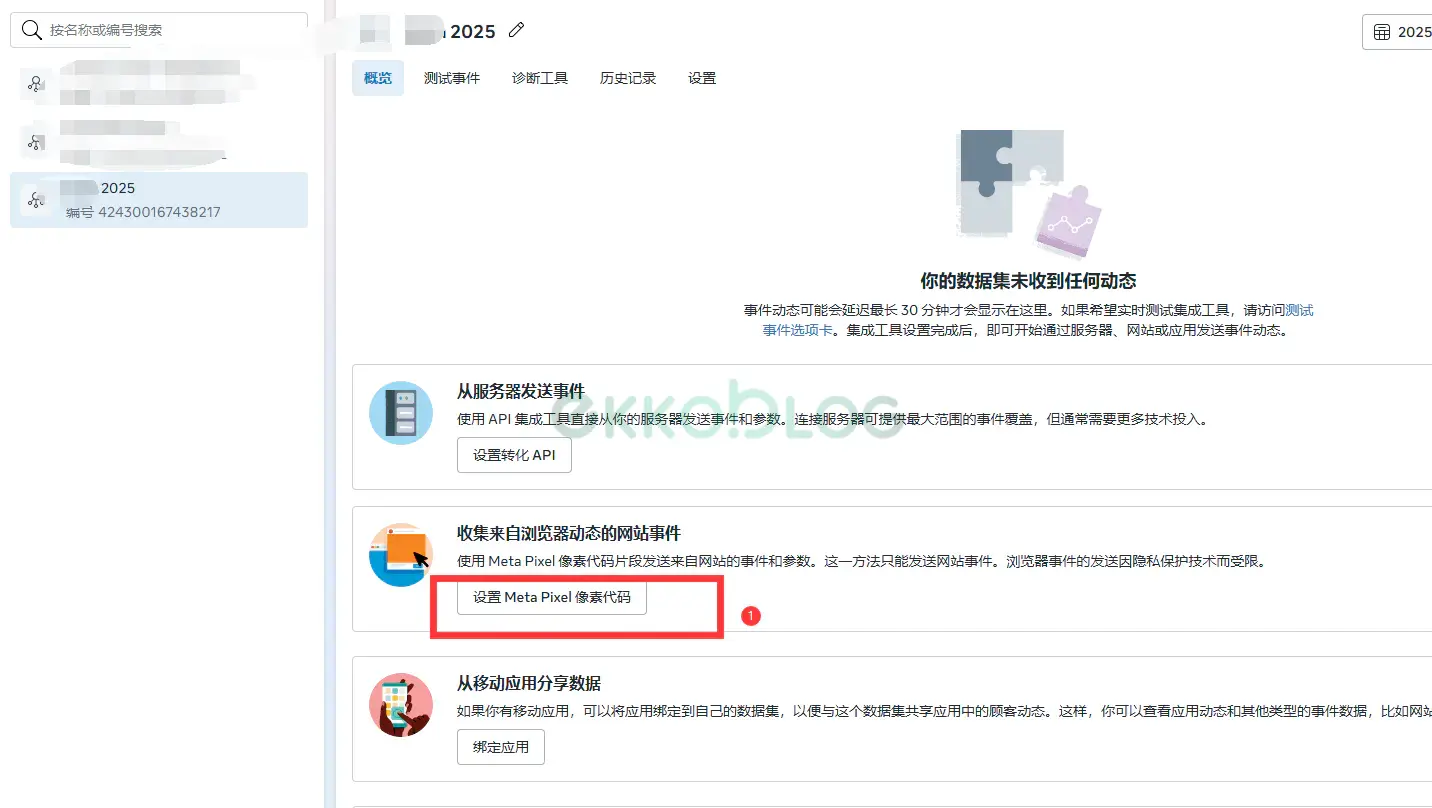
如果你是全新的像素,那应该是下图这样的,我们只需要点击设置 Meta Pixel 像素代码

在弹出的窗口中点击手动安装代码

然后点击复制代码

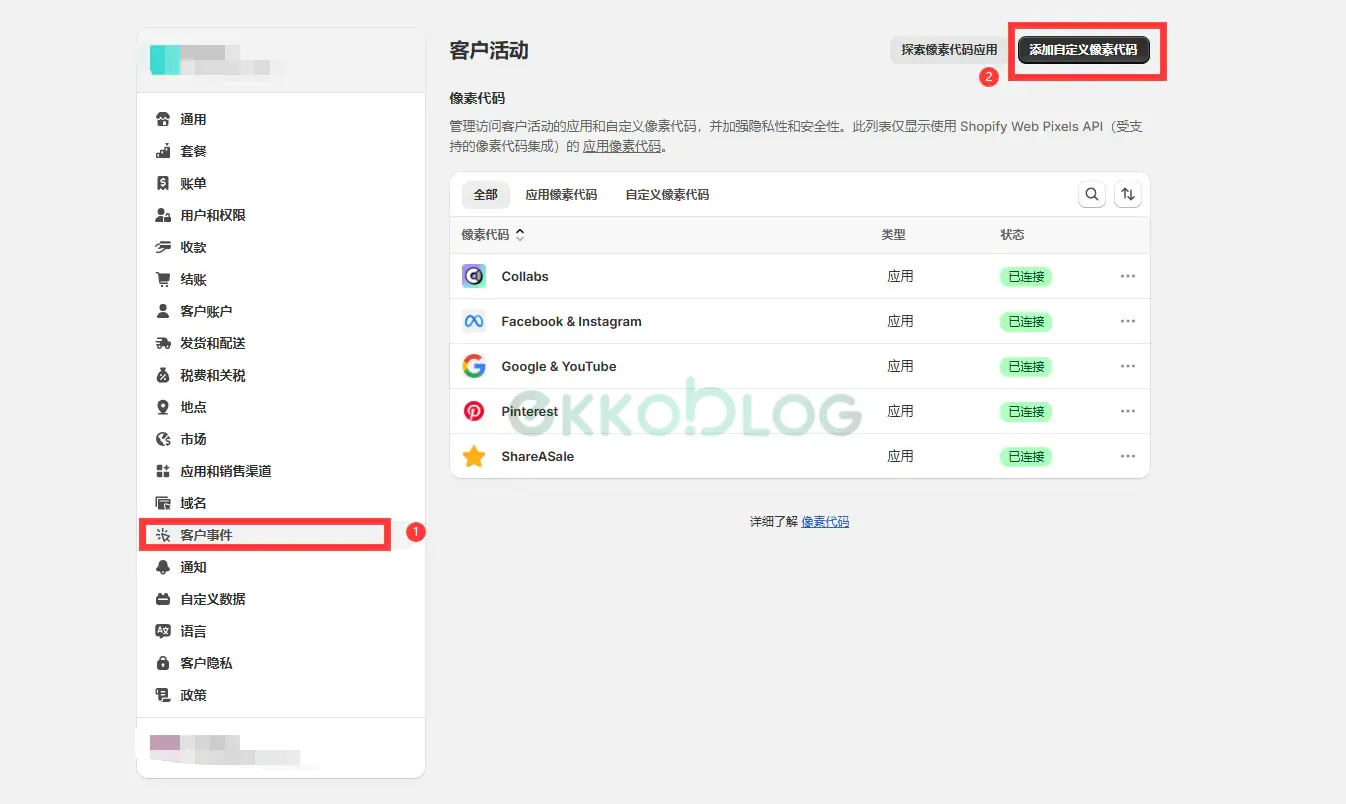
进入shopify后台的设置,然后点击客户事件,再点击添加自定义像素代码。



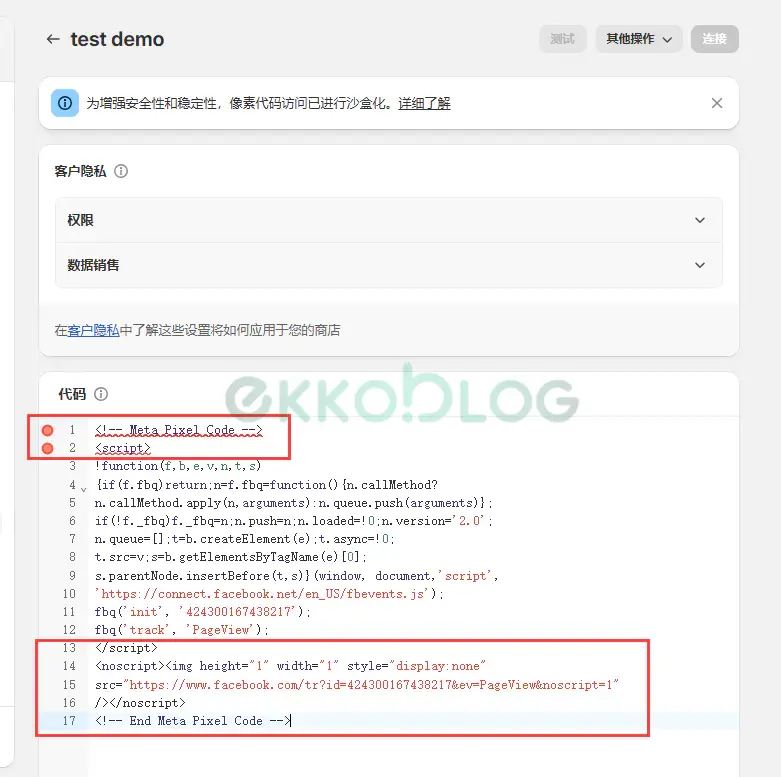
然后在弹出的窗口中,删除默认的内容,将我们复制的代码粘贴到这里,并且删除图中红框框选部分,得到如下图的内容。

确认内容如图后,点击最上面的保存按钮,保存后再点击连接按钮,将像素代码启动

这个时候再访问我们的网站,并且通过Meta Pixel Helper插件,就可以查询到我们安装的像素啦。

当然,到这里还没有结束,我们的facebook还没有设置完呢!!
回到我们facebook复制代码的页面,然后点击继续。

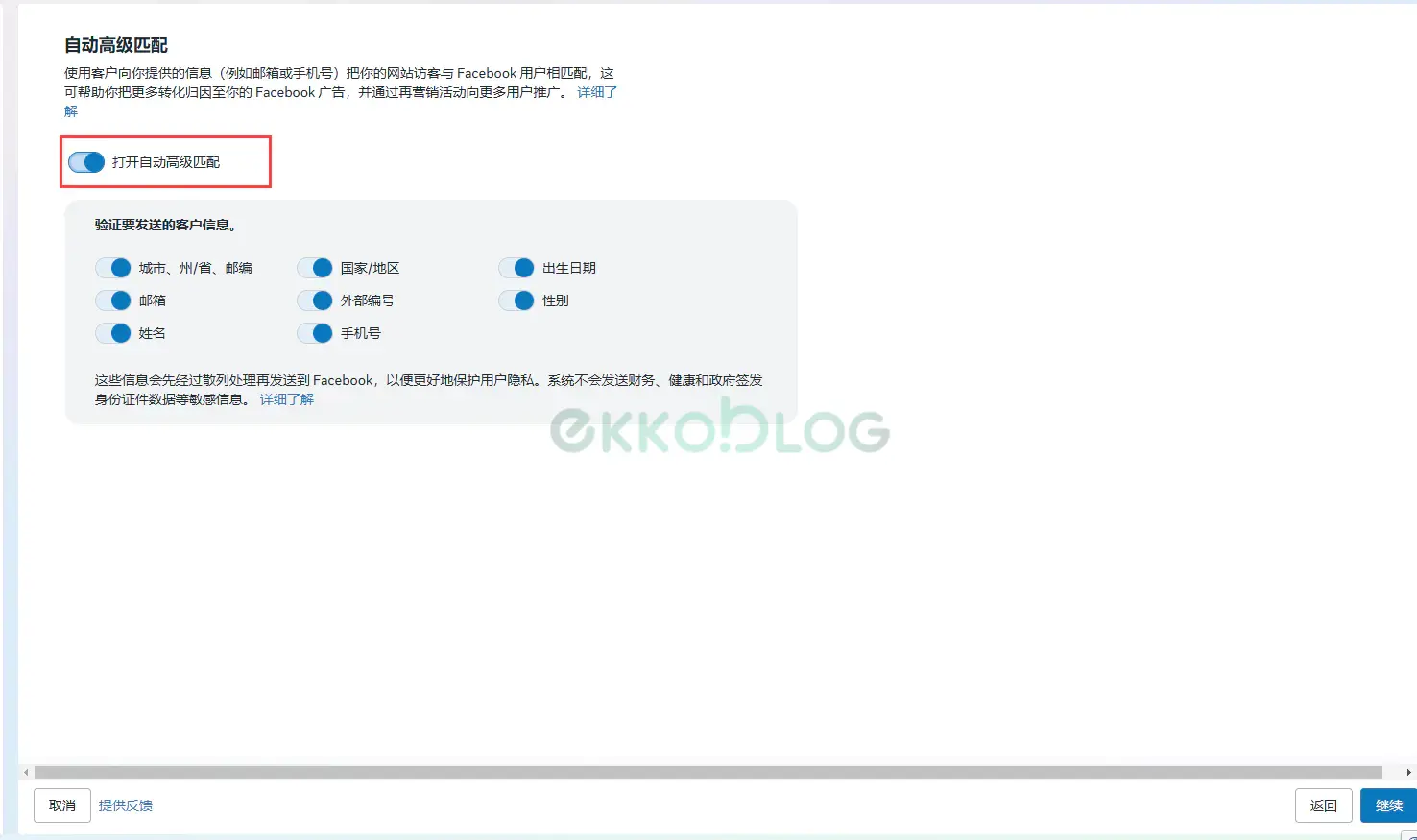
这里建议打开自动高级匹配。

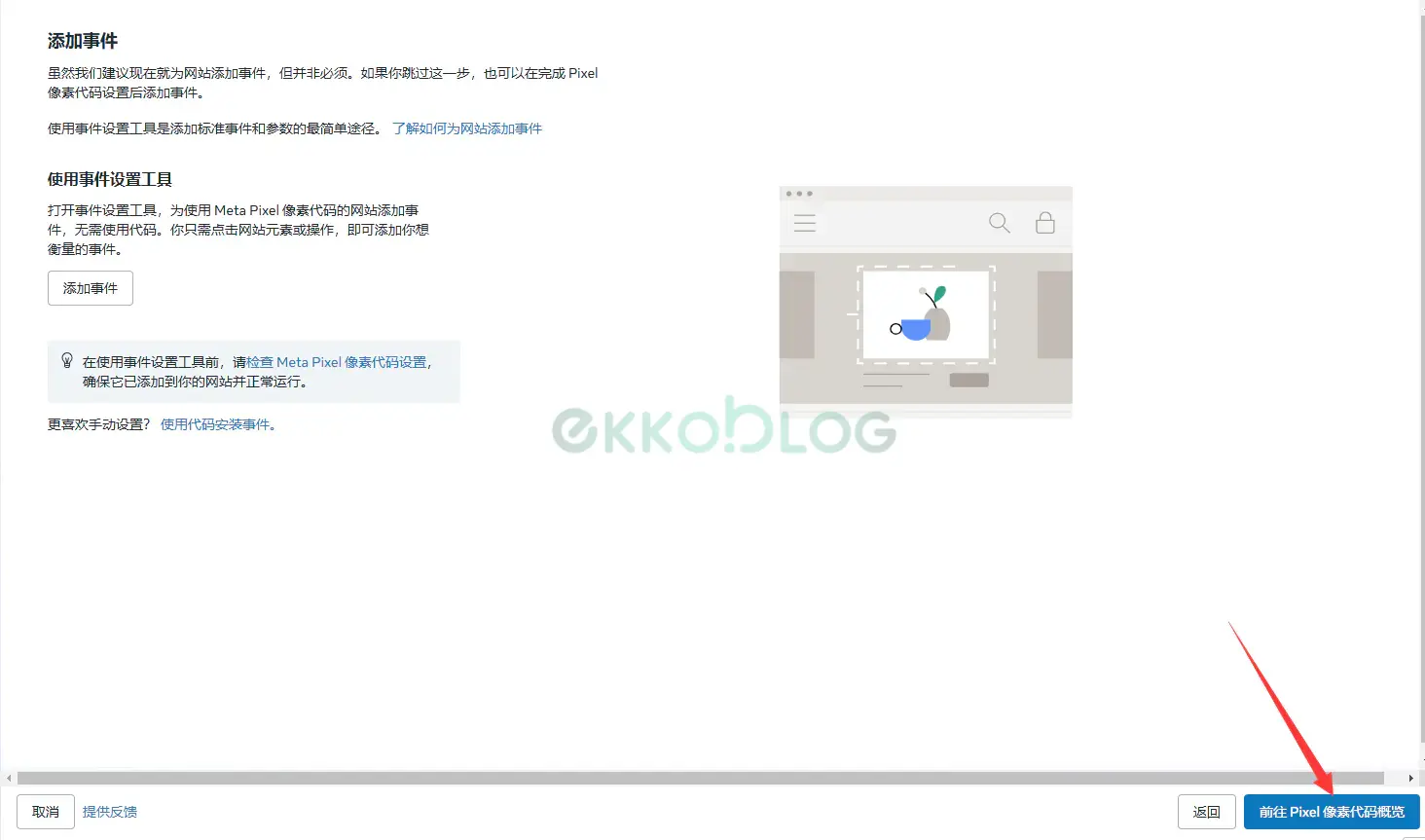
到这里直接点击前往 Pixel 像素代码概览即可

结尾
至此,我们的像素无需插件即可安装完成啦!多像素的安装方式就是重复这些步骤即可。





没有评论内容